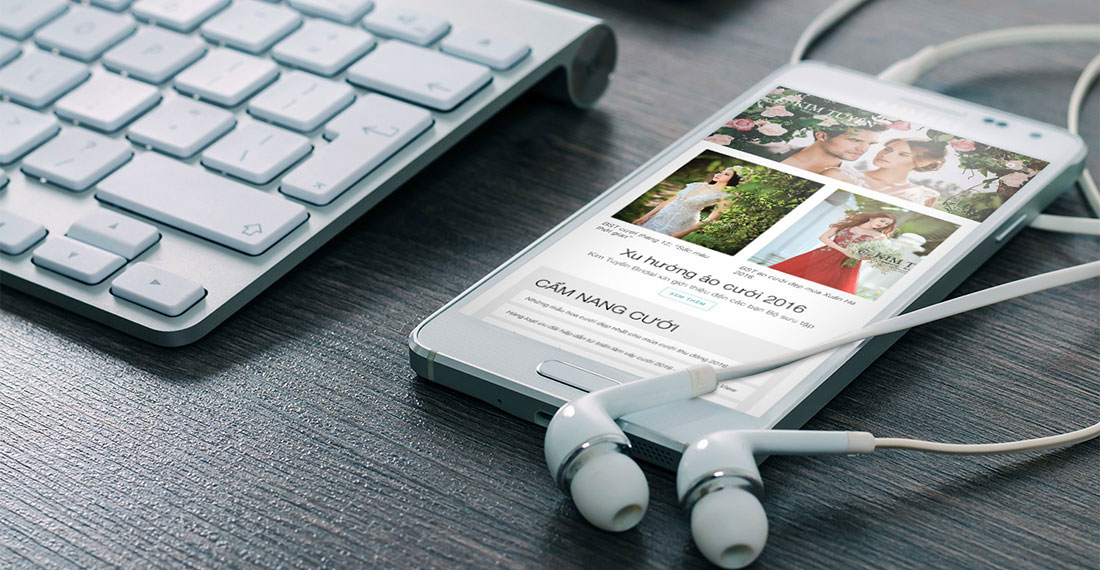
Để website của bạn tương thích với iPad và iPhone
Chúng ta đều biết, iPad và iPhone hiện đang là thiết bị điện tử cực kỳ phổ biến ở mọi gia đình, tại mọi quốc gia và trên toàn thế giới. Hàng triệu người trên khắp thế giới yêu thích những tiện ích mà các thiết bị này mang lại. Và nếu là một doanh nghiệp online, bạn không thể nào bỏ qua đối tượng khách hàng là những người này. Và đó chính là lý do vì sao bạn nên cân nhắc việc tối ưu hóa website của mình để nó tương thích và dễ sử dụng trên iPad và iPhone.
1. Tránh sử dụng Flash
Hệ điều hành của Apple và các thiết bị của thương hiệu này không hỗ trợ các thành phần có yếu tố Flash. Nếu website của bạn có đăng tải những nội dung Flash, chúng sẽ không hiện lên trên màn hình iPad và iPhone. Thất vọng trước những “lỗ hổng” trong nội dung, khách hàng của bạn sẽ nhanh chóng thoát khỏi trang web. Do đó, nếu có những nội dung Flash trên website của mình, bạn cần cân nhắc cẩn thận xem mình có thật sự cần chúng hay không. Trong trường hợp này, Javascript là một phương án thay thế tốt để hiển thị các nội dung đó. Nếu không, bạn cần phải xây dựng một phiên bản HTML đơn giản.
2. Làm việc với layout
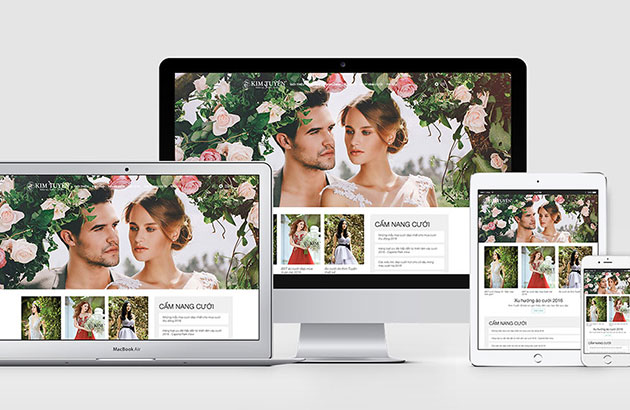
Mặc dù có kích thước khá nhỏ, iPad và iPhone được thiết kế để có thể theo dõi từ mọi góc độ. Những tiện ích này cho phép người dùng truy cập Internet trên nhiều khía cạnh khác nhau, theo đúng nghĩa đen tuyệt đối của nó. Và điều đó có nghĩa là, bạn cần phải xem xét xem thử, website của bạn sẽ trông như thế nào, khi nhìn từ chiều dọc và cả chiều ngang. Để làm được điều này, cần phải sử dụng layout có độ rộng linh hoạt và CSS tương thích. Sử dụng đúng CSS cho phép bạn tạo ra một thiết kế linh hoạt, cho phép người dùng xem nội dung website dù họ đang dùng trình duyệt hay loại thiết bị nào.
3. Dùng điều hướng đơn giản
Một thanh điều hướng phức tạp khiến người dùng cảm thấy khó khăn khi truy cập vào nội dung trang web bằng các thiết bị nhỏ. Vì vậy, khi thiết kế website cho iPad và iPhone, hãy chắc chắn rằng bạn có thể đem lại trải nghiệm đơn giản và thoải mái cho người dùng. Hãy nhớ rằng, họ sẽ dùng ngón tay để quét qua trang thay vì dùng chuột máy tính nhé!
4. Tạo biểu tượng màn hình cho iPad và iPhone
Biểu tượng này sẽ cho phép người dùng truy cập thẳng vào trang web từ màn hình chủ. Nó giúp họ mở trang web của bạn chỉ trong một cú nhấp. Nếu không tạo ra biểu tượng tùy chỉnh, iPhone sẽ tự động chụp màn hình thu nhỏ của trang web và biến nó thành biểu tượng. Đây thực sự không phải là lựa chọn lý tưởng cho lắm. Hơn thế nữa, biểu tượng trên màn hình chủ sẽ ngay lập tức thu hút sự chú ý của người dùng khi họ nhìn vào thiết bị.

Tìm hiểu thêm 4 BƯỚC THÊM BIỂU TƯỢNG VÀO MÀN HÌNH IPHONE/IPAD CỦA BẠN
Thiết kế website sao cho tương thích với iPad và iPhone sẽ giúp bạn phát triển kinh doanh. Trong trường hợp chính bạn hoặc công ty bạn không có khả năng làm điều này, hãy tham khảo ý kiến chuyên môn từ những công ty chuyên nghiệp như chúng tôi – Vườn Cảm Xúc.
Vườn Cảm Xúc có thể tự tin cam kết mọi thứ trở nên đơn giản và hiệu quả đến bất ngờ.
bài viết khác

4 bước thêm biểu tượng vào màn hình iPhone/iPad của bạn
Một trong những tính năng tuyệt vời của iPhone/iPad là khả năng thêm biểu tượng Home Screen thông qua Safari liên kết nhanh và dễ dàng đến trang web mà bạn yêu thích.

Top 06 yếu tố SEO trên xếp hạng của Google
Là chủ một doanh nghiệp, bạn cần đảm bảo website của mình luôn được tìm thấy trên Google. Để có thứ hạng cao trên kết quả tìm kiếm của Google, bạn cần SEO.

Website của bạn có đạt yêu cầu không?
Là chủ một doanh nghiệp, bạn cần tự hỏi mình liệu trang web hiện tại của công ty có được thiết kế đúng chuẩn để thu hút người dùng mạng và biến họ thành khách hàng không?

Thiết kế website có độ tương thích cao: tiêu chuẩn công nghệ mới
Nếu thuật ngữ “thiết kế web có độ tương thích cao” hay “thiết kế web có khả năng tương thích với điện thoại di động” còn tương đối mới với bạn, hãy tiếp tục theo dõi bài viết này để tìm hiểu kỹ hơn nhé!

Những lỗi tính năng cần tránh khi thiết kế website
Để đảm bảo website do bạn đầu tư xây dựng không mắc những sai lầm cơ bản, hãy tiếp tục theo dõi bài viết này, chúng tôi sẽ giải thích những tính năng lỗi mà ai cũng cần tránh trong khi thiết kế web.

Dịch vụ Chụp hình Sản phẩm
Hình ảnh đẹp là một trong những “vũ khí tối thượng” trong mọi chiến dịch quảng cáo và là con đường ngắn nhất giúp sản phẩm - dịch vụ của bạn tiếp cận người tiêu dùng một cách nhanh nhất. Hình ảnh sản phẩm càng rõ nét – chất lượng – nghệ thuật thì càng tăng tính cạnh tranh và gây ấn tượng mạnh mẽ đối với khách hàng, cho dù đó là các khách hàng khó tính.

Dịch vụ Marketing Online
Rất nhiều doanh nghiệp chưa chú trọng đầu tư vào Marketing Online hoặc có nhu cầu đầu tư nhưng lại chưa được tư vấn Chiến lược Marketing Online đúng đắn, hiệu quả.

Dịch vụ thiết kế website đẹp - trọn gói
Dịch vụ thiết kế website đẹp - trọn gói là giải pháp cho các doanh nghiệp mới ra đời, cần có website sử dụng ngay nhưng chưa có nhiều ngân sách & thời gian xây dựng web.
![[tuyển dụng] Marketing - Sales Executive](https://vuoncamxuc.com/multidata/tuyen-dung-marketing-sales-executive-3.jpg)
[tuyển dụng] Marketing - Sales Executive
Tuyển nhân viên Marketing – Sales Executive chuyên nghành Thiết kế website và dịch vụ liên quan. Thu nhập hấp dẫn, bao gồm lương cơ bản + commission + thưởng

Dịch vụ Chăm sóc website
Chăm sóc website là thường xuyên cập nhật nội dung cho website của bạn. Những nội dung này phải liên quan tới sản phẩm và dịch vụ mà bạn đang sản xuất hoặc cung cấp cho khách hàng.